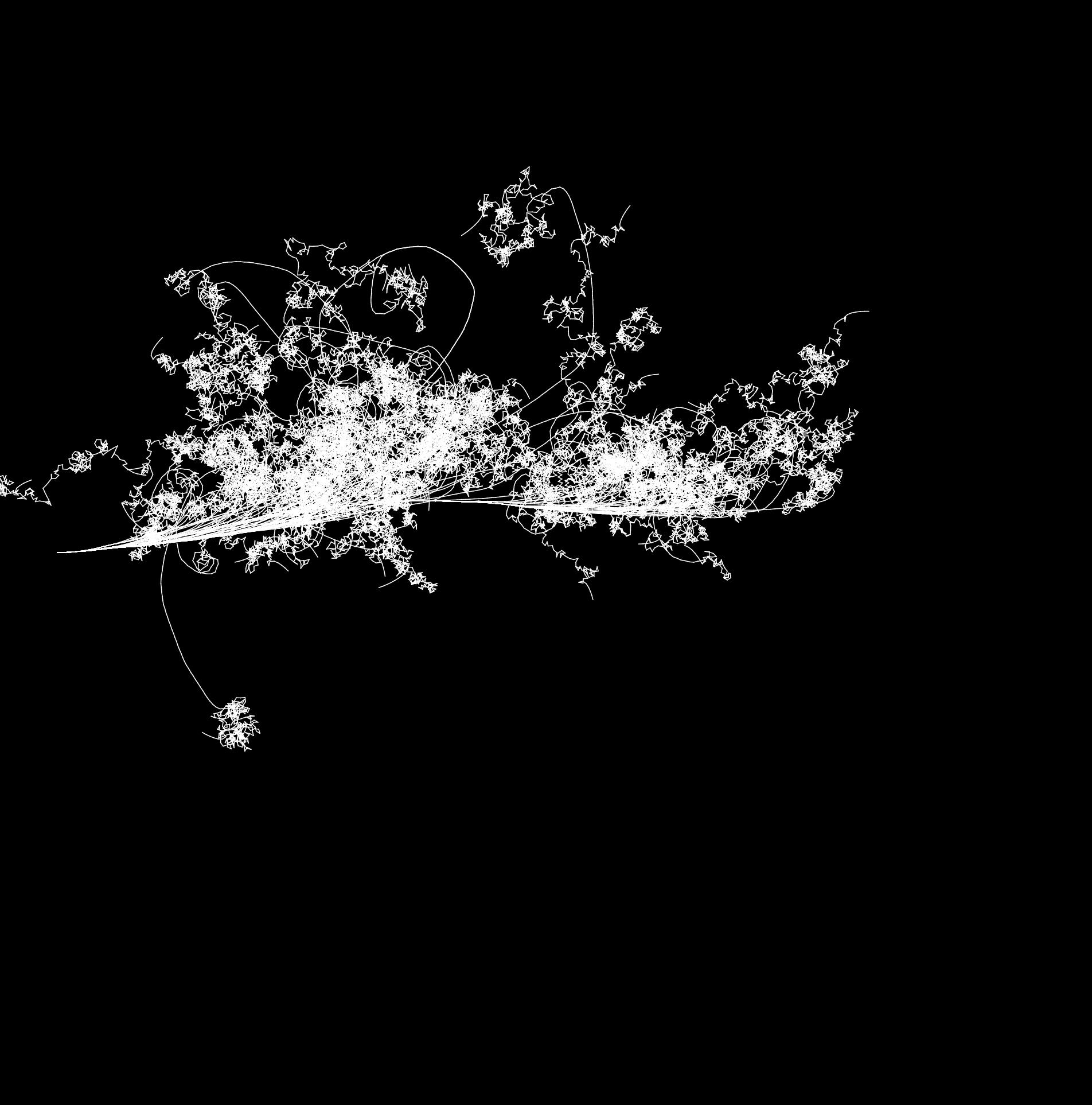
Tentacles 1b
This is a look into my experience with generative art and some of the things I have discovered so far about it. At the end of the article, you will have a grasp of what generative art is, tools you might want to use, and incredible artists you might not know.
Discovery
I have been coding for almost seven years now (including my years as a student), and though it may look like a short time, if we keep in mind that most majors are 4-year long periods. I tend to believe that I have seen a fair amount of what programming has to offer.
I say this because I was surprised when I learned about creative coding/generative art for the first time. It happened about two years ago when learning about Wave Function Collapse, a texture synthesis (fancy word for generation) algorithm by Maxim Gumin that I based my thesis on. I have always been fascinated by being able to generate stuff with code. Hell, my whole bachelor's thesis was about Procedural Content Generation.
My first encounter with generative art was a talk by Ben Kovach and I hadn't thought about programming that way before. I quickly got excited about the subject. My ongoing research, and the interest in Procedural Content Generation fueled my curiosity. Shortly after, I went and saw Code goes in, Art comes out by Tyler Hobbs and Poetic Computation by Zach Lieberman, all of them great artists that inspired me and made me want to dive deeper into this side of programming.
What is Generative Art?
Since the start of my coding journey, I was taught to write functional code. I happen to think about this as code that does something useful. Not a very formal definition, because what is useful is subjective and relative, but I think we can all agree that most of the time we write code to solve a problem that is of interest to us. Also, you might say that coding for games or art is useful, and I agree, but I hope you understand what I mean by this distinction.
Generative art is the art produced by an autonomous medium created with code.
Of course, art is very hard to define. We can go to extremes like selling invisible sculptures, but I won't dwell on that. I think of art as something that evokes emotion and thought. So let's go with that.
Generative art is everything that might be thought of as art, but created by a system that produces by itself with limited to no interaction of humans. The distinction is important because it is a different medium, and so it comes with other constraints and advantages for artists.
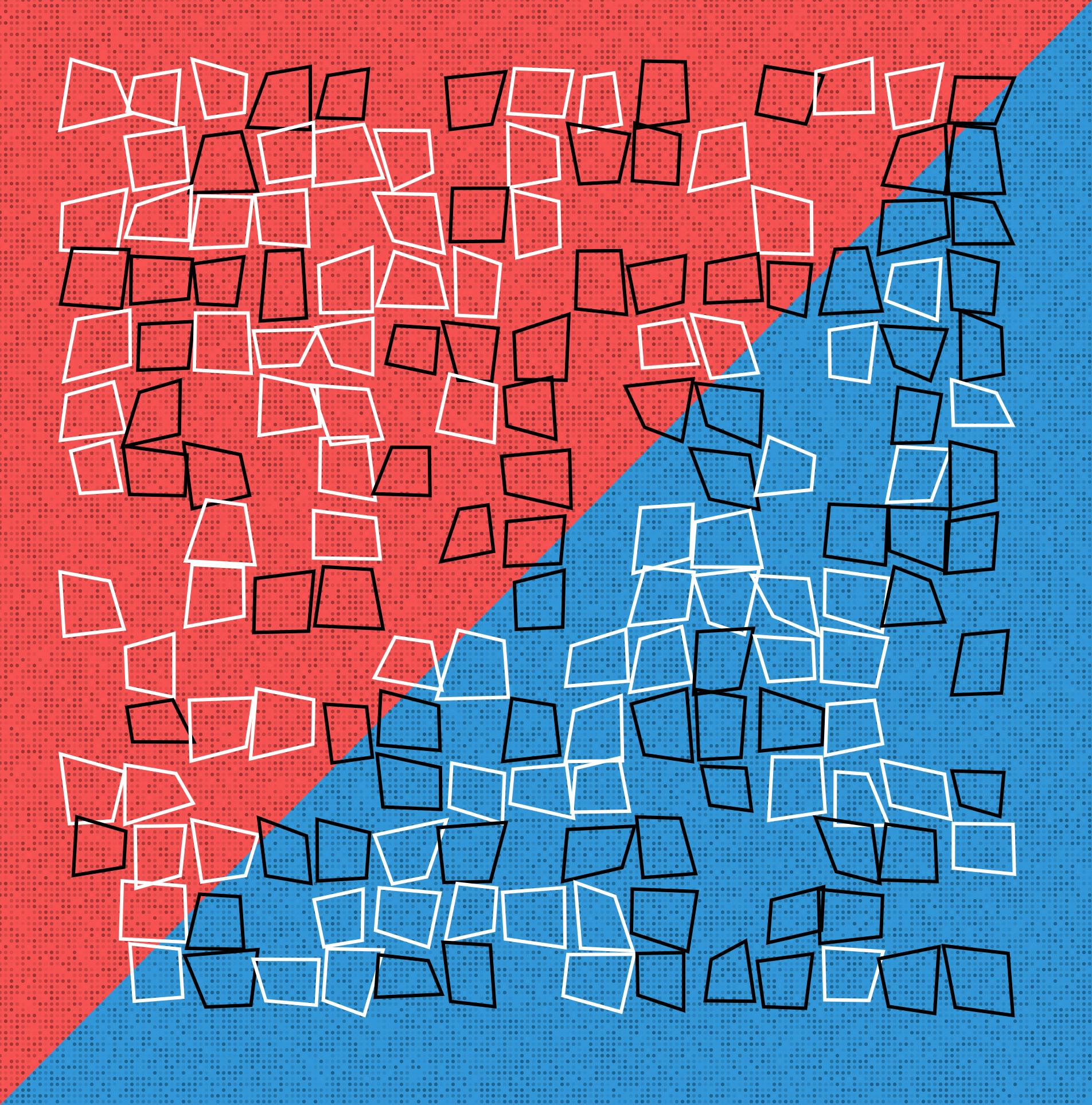
For example, one task computers excel at, but humans don't, is repetition. In Funny Squares, you can see tiny dots in the background. Would you imagine drawing every single one of the dots by hand? Well, that takes 30 seconds to set up with code.

Funny Squares
Another different take on what is unlocked by machines is randomness. An artist may introduce randomness at any point in the process of making a piece. In other forms of art, randomness is accidental most of the time: an artist wants control over every tiny detail in the medium. Other times, in movements like impressionism, the artist values being imprecise and spontaneity. Overall, the randomness tends to be uncontrolled. However, in generative art, an artist sets up their environment and iterates over the outcomes of the autonomous system by tweaking the randomness.
This feature goes hand in hand with the fast-paced exploration that also characterizes this medium. A painter works with some materials to bring a drawing to life. In the process of doing so, it is expensive to make mistakes. What do they do if they use a color they don't like? Should they restart from the beginning? Do they try to fix the error?
Well, regardless of what you might answer, redrawing the painting from the start is very cheap in generative art. Of course, this doesn't hold for every single kind of algorithm. For example, training a neural network or compiling and rendering a Unity or Rust project might take some time. But relative to using a different medium, the wait is magnitudes shorter.
Why bother?
For me, the main reason is that it is fun. It is very fun to see stuff you code come together on the screen, and with generative art, you experience that all the time!
The second reason I like it so much is that it subtly blends science and engineering. Remember all of those geometry classes that you took? You'll use them. Remember all of those algorithms you learned that most of the time you don't see anywhere? Yeah, you can use them too! AI? Sure, we got you. Music? Yeap. CV? Yes. AR? Of course. Research? Yeap. The downside is that you won't be saving a person by avoiding a car crash; you will be evoking emotions.
There is so much to explore! There is a thing Tyler Hobbs said that stuck with me:
How would I get into animation if I don't feel like I have mastered still images yet.
There is very cool stuff where you can investigate like shaders, computer graphics, time as a dimension, cellular automata, simulations. So many wonderful topics to learn about, and better yet, to watch on your screen and share with others.
Can I make a living from it?
I know of several artists that make a living from selling generative art pieces, but I am not myself one of them, so take this section with a grain of salt.
It is a craft. Therefore, it requires time and skills. But there are many other aspects to take into account that may make it very cumbersome. With the advent of NFTs, there is a whole new market to support artists, and there will always be commissions and related finance models, but what most successful generative artists do is printing and shipping the pieces.
In this essay by Tyler Hobbs, you can find a list of some of the things that selling art encompasses. It's a crazy amount of work. But it is doable and profitable.
A big concern with making a living from a hobby is that it may take the joy out of it. I can't tell you if that happens because I haven't done it myself, but I experienced something similar with my current job. I work as a front-end developer, and I love implementing websites. It started being a hobby, but soon it became my job. I have been doing it for over two years now, and sometimes I enjoy it very much, but being a front-end developer is so much more than just implementing websites, that most of the time I don't like what I'm doing.
I fear that this might happen with generative art, so for now, it will stay as it is. Besides, I would have to make a profit first, before actually changing careers :).
Another notable concern is that you have to make yourself known, otherwise who's going to buy your art?
How to start
The community revolving around generative art is relatively small, the subreddit community size is 38k members. Even though there are resources, most of them very good, it is certainly not an easy path to take.
On the other hand, there are many different frameworks for generative art, though their use is not required. You might set your workspace and start creating stuff with just an SVG-manipulation library. There are very popular platforms being used for generative art, but not specifically oriented to that, meaning that they are more general-purpose, like gaming. Also, I have tried frameworks in C++, Python, C#, Javascript and Typescript, and I know that Rust, Haskell, Clojure, and R have their own, but I am sure that there are many others that I don't know of, so it is likely that your language of choice has a library to help you in your endeavors.
In addition to the resources that I have listed throughout the article, I plan on publishing a post comparing the implementations in Typescript and Rust of the algorithm that generates the following two pieces.

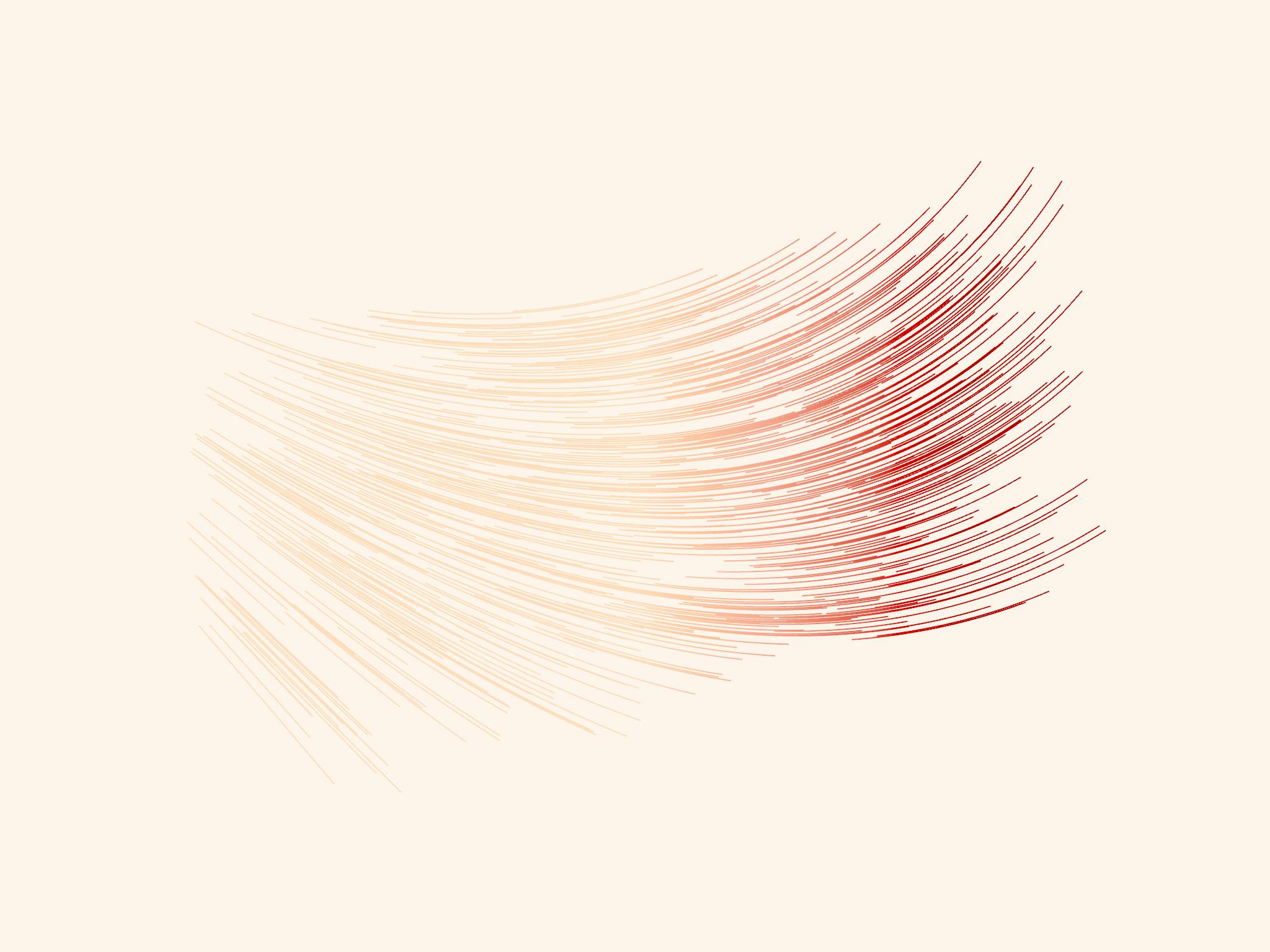
Sea Ways 4f

Flow Field Clouds
Nannou
I have used several different setups for the past two years, but the one I liked the most is p5js. It is simple, it is Javascript, and it is easy to set up. The following pieces were made using it:

Collatz 1

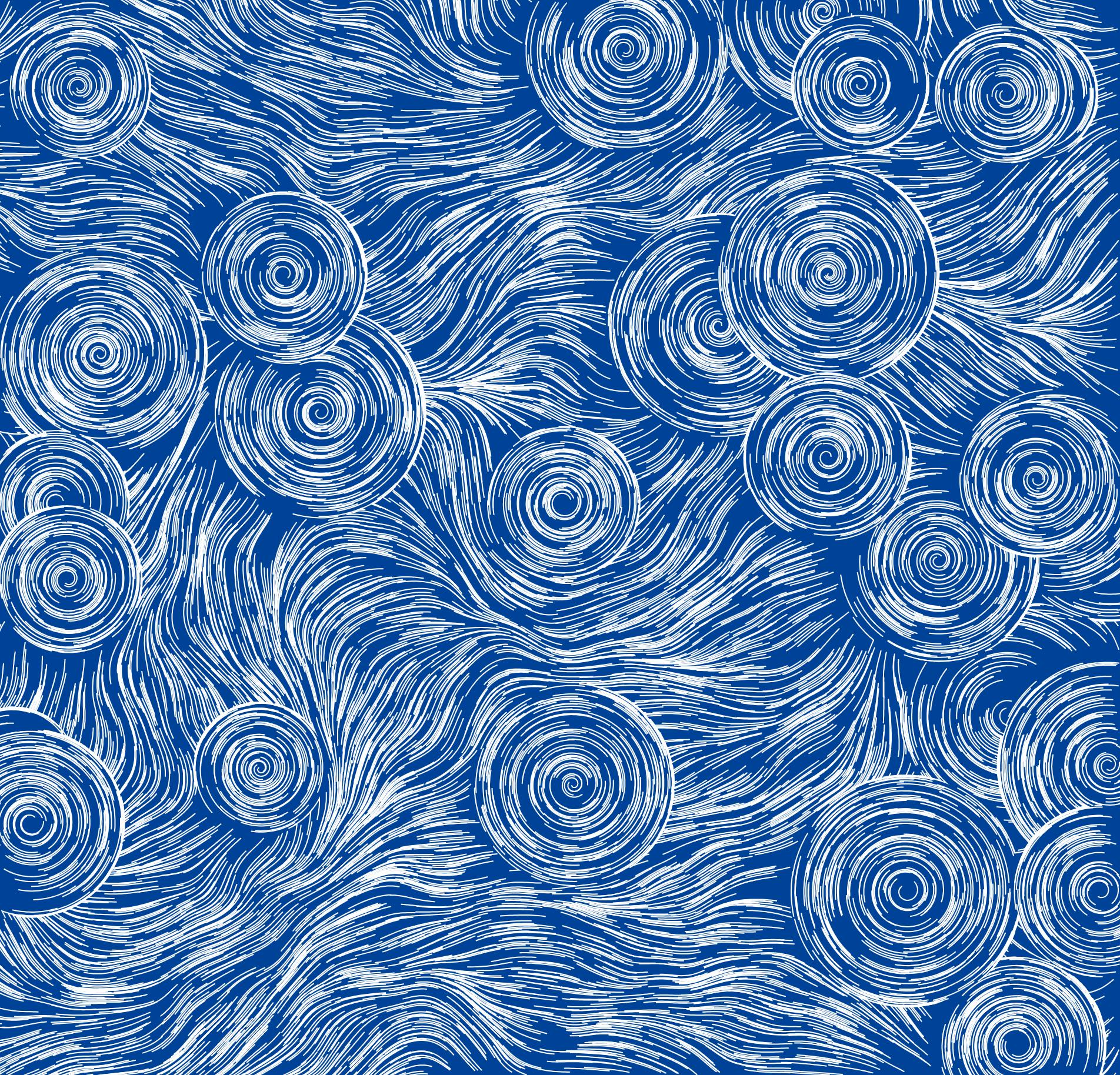
Typhoon 2

Triangular Mesh
However, I decided to switch frameworks. There were several reasons for this, the main ones being:
- I am learning Rust, so I decided to try a different thing.
- There were things that I didn't like about my setup, for example, I didn't have a way to interact with the file system out of the box, working in the browser meant that I had to do some easily automatable stuff manually.
- I thought that a dynamically typed language would be better, but after a while, I started noticing the need for a compiler nagging at me. Then I changed to Typescript and used it for more than 30 pieces, but it didn't feel right. I wanted to fall into the pit of success while programming my pieces.
- It was slow. Rendering a bunch of lines in 4K resolution took quite some time.
- There were certain limitations of the API that had solutions in other frameworks.
Enter Nannou, which is the framework I currently use. I'm still getting used to the different set of features, and the documentation, which is not as good as the p5js reference, but the DX is through the roof.
Also, it's fast. I feel the change. Often you need to render images 3x the size so that the quality isn't lost when uploading them or printing them, and having to wait minutes to tweak tiny details goes against one of the advantages that I mentioned earlier.
Final Thoughts
It is not for everybody. Even more so since it is not very easy to make a living from it. But I think it is very fulfilling. I love generative art, and I think you'll love it too if you give it a chance. Wonderful things are waiting to be discovered by you.